넥슨멤버스 기준으로 글 작성하였습니다.
넥슨멤버스가 아닌 분들은 따로 글작성하겠습니다.
5년 동안 제가 사용한 넥슨현질금액을 한번에 알아보겠습니다.
1. nexon 홈페이지에서 로그인을 한다.
https://www.nexon.com/Home/Game
2. 로그인 후 빨간색 테두리 부분 클릭

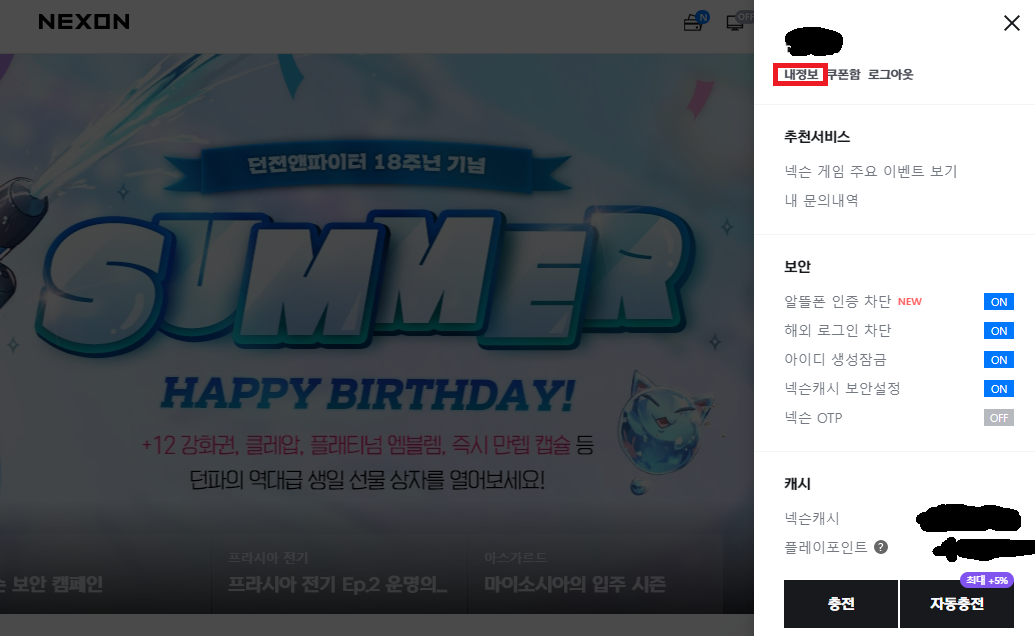
3. 아래 사진과 같이 뜨면 빨간색 테두리 내정보 클릭

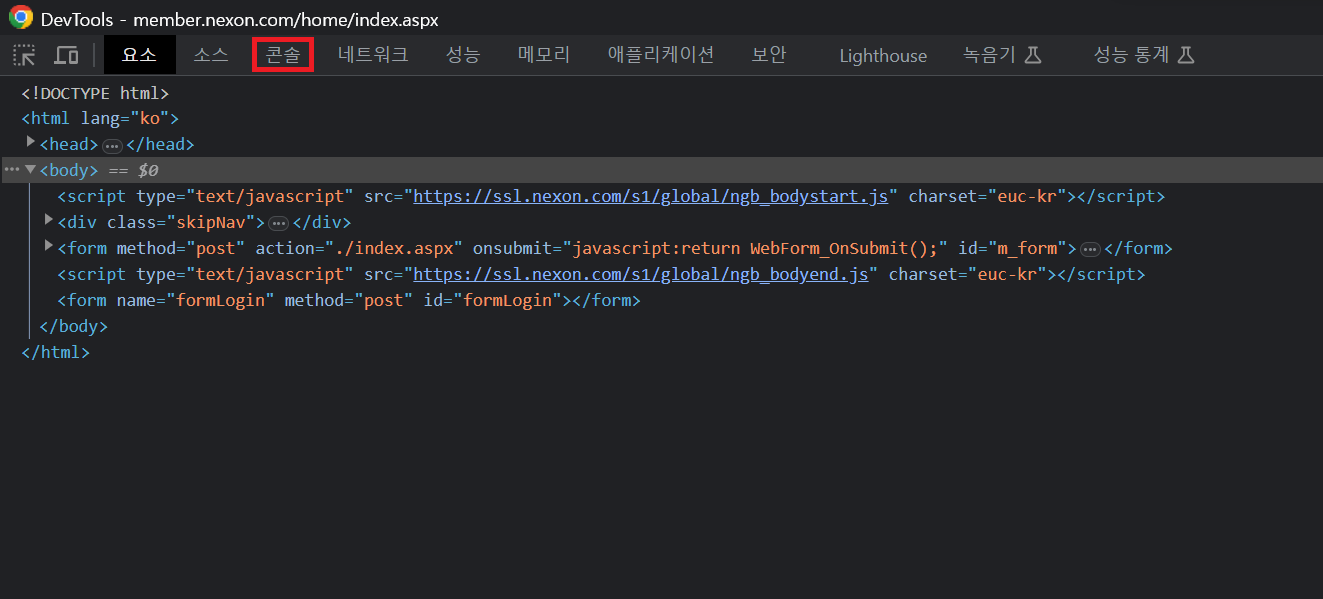
4. 아래 사진과 같이 넥슨 멤버스 화면이 나왔다면 개발자 도구 실행(크롬기준 F12키 누르면 실행)

위 사진과 다른 화면(멤버스 화면)이 나왔다면 https://dev-newcomer.tistory.com/10 글로 이동
3분 만에 5년 동안 내가 넥슨(Nexon)에 사용한 금액을 한번에 알아보자
넥슨멤버스 기준으로 글 작성하였습니다. 넥슨멤버스가 아닌 분들은 따로 글작성하겠습니다. 1. nexon 홈페이지에서 로그인을 한다. https://www.nexon.com/Home/Game 2. 로그인 후 빨간색 테두리 부분 클릭
dev-newcomer.tistory.com
아래 방법과 같이도 실행 가능

5. 개발자 도구가 실행 되었다면 아래 코드를 복사 한 후 메모장에 붙여놓고, 현재 날짜로 수정 후 다시 복사
위에 두줄 숫자만 수정 해주시면 됩니다.
var 현재연도 = 2024; //현재 날짜에 맞게 바꿔주세요
var 현재월 = 1; //현재 날짜에 맞게 바꿔주세요
var 시작월 = 0;
var 시작년 = 0;
var sumCash = 0;
var start = 0;
var end = 0;
if(현재월===12){
시작월=1;
시작년=현재연도-4;
}else{
시작월=현재월+1;
시작년=현재연도-5;
}
$.ajax({
url: 'https://member.nexon.com/cash/chargelist.aspx',
type: 'GET',
data: { pageno: '1', pagecode: '1', year:시작년 , month: 시작월},
dataType: 'html',
async: false,
success: function (data) {
start = data.indexOf('var data1 = [')
end = data.indexOf('var data2')
var arr = data.substring(start+13, end-8).split(',')
for(var i = 0; i < arr.length; i++){
sumCash += Number(arr[i])
}
start = data.indexOf('var data2 = [')
end = data.indexOf('var option')
var arr = data.substring(start+13, end-8).split(',')
for(var i = 0; i < arr.length; i++){
sumCash += Number(arr[i])
}
}
});
for(var i = 현재연도-4; i <= 현재연도; i++){
$.ajax({
url: 'https://member.nexon.com/cash/chargelist.aspx',
type: 'GET',
data: { pageno: '1', pagecode: '1', year: i, month: '1'},
dataType: 'html',
async: false,
success: function (data) {
start = data.indexOf('var data1 = [')
end = data.indexOf('var data2')
var arr = data.substring(start+13, end-8).split(',')
for(var i = 0; i < arr.length; i++){
sumCash += Number(arr[i])
}
start = data.indexOf('var data2 = [')
end = data.indexOf('var option')
var arr = data.substring(start+13, end-8).split(',')
for(var i = 0; i < arr.length; i++){
sumCash += Number(arr[i])
}
}
});
}
alert(시작년+"년 "+(시작월)+"월"+"부터 현재까지 넥슨 현질 금액은 " + sumCash.toLocaleString() + "원 입니다.")
6. 복사 후 다시 개발자 도구로 이동하여 콘솔로 이동


7. 위 콘솔에다가 아까 복사 해둔 코드 붙여넣기 후 엔터


8. 오열
'게임 > 기타' 카테고리의 다른 글
| 3분 만에 5년 동안 내가 넥슨(Nexon)에 사용한 금액을 한번에 알아보자(넥슨멤버스 X, 넥슨현질) (0) | 2023.08.10 |
|---|